Template blog gratis SEO friendly bisa jadi jalan pintas sebuah blog
mendapatkan ribuan trafik setiap harinya. Sesuai namanya, template blog
seperti ini sudah diberi kode khusus agar lebih ramah terhadap mesin pencari alhasil konten-konten yang diciptakan akan lebih mudah diindex mesin pencari.
Tidak hanya itu, template blog gratis yang akan diberikan di postingan ini memiliki kelebihan-kelebihan yang banyak dibutuhkan para blogger professional, yaitu:
Sebenarnya template blog gratis yang akan disajikan disini tersedia juga dalam versi premium. Jenis template blog yang premium namun tersedia gratis inilah yang cukup sulit ditemukan. Nah, khusus untuk pembaca setia notordinaryblogger yang bosan dengan template blog-nya, atau rekan pembaca yang baru kepikiran membuat blog dan masih pilih-pilih template yang paling pas, silahkan mempertimbangkan rekomendasi template blog gratis SEO friendly dari notordinaryblogger berikut ini:
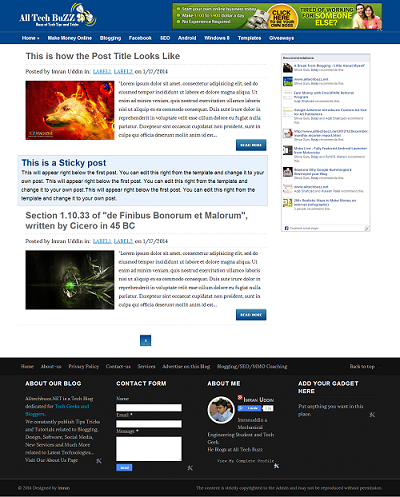
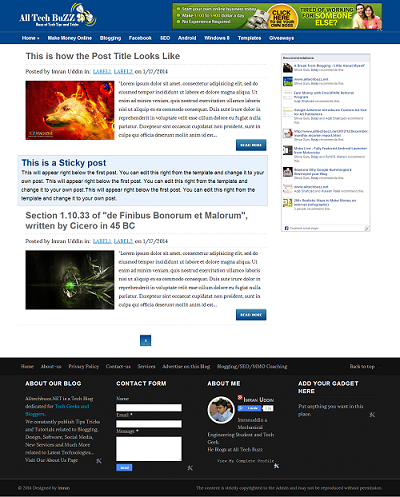
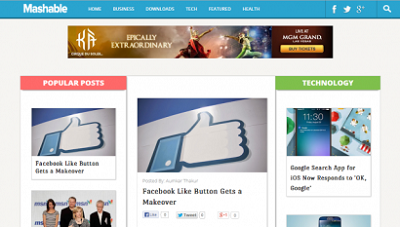
1 AllTechBuzz Blogger Template
Template blog ini terkenal sebagai salah satu yang terbaik dalam hal optimisasi SEO untuk platform blogger. Meskipun waktu loadingnya tergolong lambat namun desain yang diberikan cukup unik. Template blog ini ramah terhadap pengguna, tampil bersih dan menarik. Lebih jauh lagi, template blog ini juga mampu tampil baik bagi penggunjung yang menggunakan gadget mobile.
Fitur utama template blog AllTechBuzz:

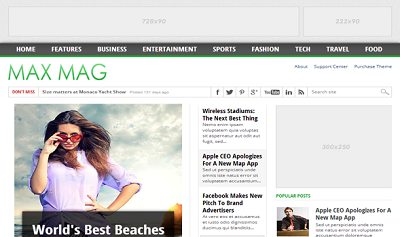
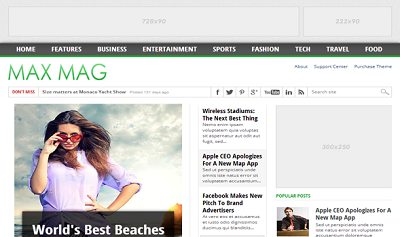
2 MAX MAG Blogger template
Template blog gratis ini sangat ramah untuk pengunjung, tampilan sederhana dan sangat responsive.
Fitur utama Template Blog MaxMag:

3 Dynamo Multimedia Blogger Template
Template blog dynamo pada dasarnya untuk para professional di bidang teknologi, majalah online atau media pada umumnya. Template ini dilengkapi 3 kolom berkualitas.
Fitur Utama Template Blog Gratis Dynamo:

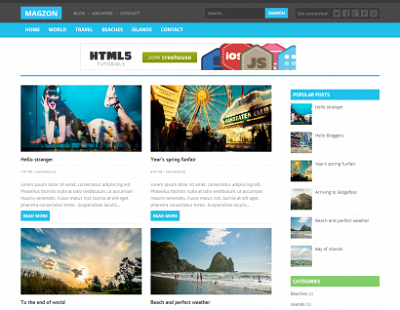
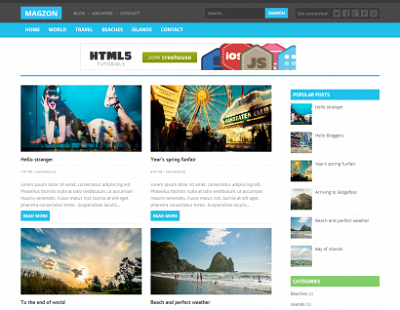
4 Magzon Blogger Template.
Template blog Magzon tampil dengan elegan dan bersih. Template ini cocok untuk majalah online atau berita. Template ini sangat fleksibel dan mudah digunakan berkat bantuan HTML5 dan CSS3.
Fitur Kunci Template Blog Magzon

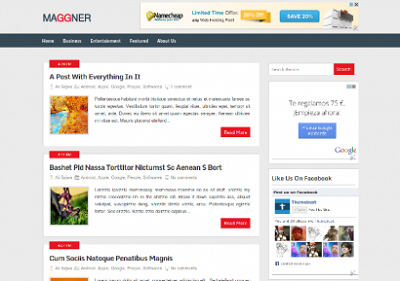
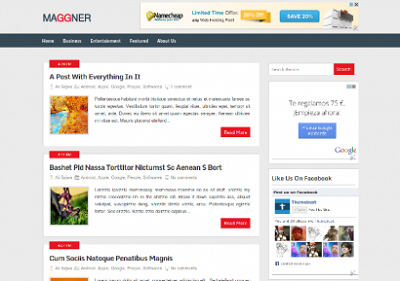
5 Maggner Magazine Blogger Template
Template blog Magner dilengkapi 2 kolom dengan fasilitas banner di bagian header yang bisa digunakan untuk pemasangan banner PPC atau banner lainnya. Selain itu, cukup mudah untuk merubah template blog gratis Maggner Magazine.
Fitur Kunci Template Blog Maggner Magazine:

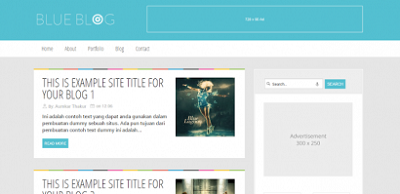
6 Blue Blog Blogger Template
Template blog gratis Blue Blog mengusung tema minimalis, sederhana dan sangat bersih. Pengunjung akan mudah untuk fokus kepada konten yang ditampilkan. Template blog ini cocok untuk blog personal, blog fotografi, blog tema kreatif sampai blog perusahaan.
Fitur Kunci Template Blog Blue Blog:
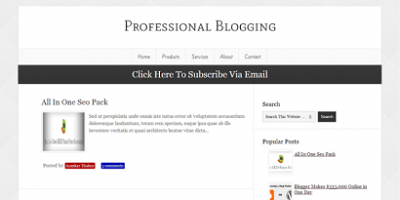
Untuk rekan blogger yang menekuni dunia blogging dengan serius, template blog gratis professional blogging ini sangat lengkap untuk mendukung hobi blogging. Tampilan yang diberikan sangat professional.
Fitur Kunci Template Blog Professional Blogging:
Template blog newspro diciptakan oleh StudioPress (wrodpress) dan diadaptasi dalam template blogger oleh SBTemplates. Keunggulan utama template blog gratis SEO friendly ini adalah kecepatan dan responsif termasuk tambahan pengaturan SEO yang akan membantu konten blog bersaing di hasil pencarian online.
Fitur Kunci Template Blog News Pro:
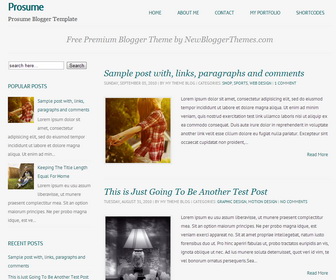
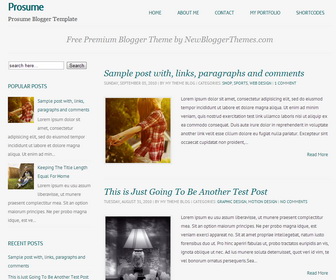
9 Prosume Responsive Blogger Template
Template blog ini tadinya hanya tersedia untuk wordpress, namun baru-baru ini diadaptasi ke blogger. Template blog ini terkenal dari segi SEO.
Fitur kunci Templae Blog Prosume :

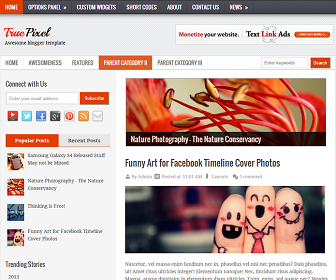
10 TruePixel Free Blogger Template
Template blog TruePixel digadang-gadang sangat cocok untuk blog fotografi, blog bergaya majalah sampai blog personal. Asal template ini dari mythemeshop, pembuat yang sama dengan template bloggie yang dipakai notordiaryblogger ini.
Fitur Kunci Template Blog TruePixel:

Penting:
Sebelum mengupload template blog gratis ini kedalam blog, pastikan Anda melakukan save atas kode template sebelumnya untuk berjaga-jaga. Cukup copy paste kode html template blog ke notepad atau ms words dan beri nama kode asal … . Seandainya terjadi sesuatu yang tidak diinginkan, kita cukup copy paste kode asal tadi.
Hal ini cukup penting mengingat terkadang kita sudah melakukan berbagai perubahan atas template blog semula. Bisa jadi berbagai perubahan tersebut menyebabkan masalah baru bagi template blog pengganti yang akan diupload.
Continue reading 10 Template Blog Gratis SEO Friendly Kualitas Premium
Tidak hanya itu, template blog gratis yang akan diberikan di postingan ini memiliki kelebihan-kelebihan yang banyak dibutuhkan para blogger professional, yaitu:
- Waktu Loading
- Kemampuan untuk tampil elegan di semua gadget (responsiveness)
- Di susun dengan kode SEO yang sangat baik
- Tampilan profesional
Sebenarnya template blog gratis yang akan disajikan disini tersedia juga dalam versi premium. Jenis template blog yang premium namun tersedia gratis inilah yang cukup sulit ditemukan. Nah, khusus untuk pembaca setia notordinaryblogger yang bosan dengan template blog-nya, atau rekan pembaca yang baru kepikiran membuat blog dan masih pilih-pilih template yang paling pas, silahkan mempertimbangkan rekomendasi template blog gratis SEO friendly dari notordinaryblogger berikut ini:
1 AllTechBuzz Blogger Template
Template blog ini terkenal sebagai salah satu yang terbaik dalam hal optimisasi SEO untuk platform blogger. Meskipun waktu loadingnya tergolong lambat namun desain yang diberikan cukup unik. Template blog ini ramah terhadap pengguna, tampil bersih dan menarik. Lebih jauh lagi, template blog ini juga mampu tampil baik bagi penggunjung yang menggunakan gadget mobile.
Fitur utama template blog AllTechBuzz:
- Template yang responsive
- Terintegrasi dengan tombol media sosial
- Sudah teroptimisasi untuk SEO
- Footer blog dengan 4 kolom yang menawan
- Dilengkapi script title tag generator

2 MAX MAG Blogger template
Template blog gratis ini sangat ramah untuk pengunjung, tampilan sederhana dan sangat responsive.
Fitur utama Template Blog MaxMag:
- Teknologi retina
- Sangat responsive
- Desain blog menarik
- Sederhana
- Teroptimisasi SEO

3 Dynamo Multimedia Blogger Template
Template blog dynamo pada dasarnya untuk para professional di bidang teknologi, majalah online atau media pada umumnya. Template ini dilengkapi 3 kolom berkualitas.
Fitur Utama Template Blog Gratis Dynamo:
- Teknologi retina
- Ikon media sosial
- Postingan terkait
- Menu dropdown yang bisa disesuaikan

4 Magzon Blogger Template.
Template blog Magzon tampil dengan elegan dan bersih. Template ini cocok untuk majalah online atau berita. Template ini sangat fleksibel dan mudah digunakan berkat bantuan HTML5 dan CSS3.
Fitur Kunci Template Blog Magzon
- Teroptimisasi SEO
- Loading cepat
- Kode teruji
- Logo otomatis
- Widget kaya warna

5 Maggner Magazine Blogger Template
Template blog Magner dilengkapi 2 kolom dengan fasilitas banner di bagian header yang bisa digunakan untuk pemasangan banner PPC atau banner lainnya. Selain itu, cukup mudah untuk merubah template blog gratis Maggner Magazine.
Fitur Kunci Template Blog Maggner Magazine:
- Loading cepat
- Ramah SEO
- Kode teruji

6 Blue Blog Blogger Template
Template blog gratis Blue Blog mengusung tema minimalis, sederhana dan sangat bersih. Pengunjung akan mudah untuk fokus kepada konten yang ditampilkan. Template blog ini cocok untuk blog personal, blog fotografi, blog tema kreatif sampai blog perusahaan.
Fitur Kunci Template Blog Blue Blog:
- 3 kolom bagian footer
- Postingan terkait
- Siap untuk banner iklan
Untuk rekan blogger yang menekuni dunia blogging dengan serius, template blog gratis professional blogging ini sangat lengkap untuk mendukung hobi blogging. Tampilan yang diberikan sangat professional.
Fitur Kunci Template Blog Professional Blogging:
- Ikon perasaan dalam komentar
- Desain responsive
- Pelanggan email
- Postingan terkait
Template blog newspro diciptakan oleh StudioPress (wrodpress) dan diadaptasi dalam template blogger oleh SBTemplates. Keunggulan utama template blog gratis SEO friendly ini adalah kecepatan dan responsif termasuk tambahan pengaturan SEO yang akan membantu konten blog bersaing di hasil pencarian online.
Fitur Kunci Template Blog News Pro:
- Desain responsive
- Ramah SEO
- Postingan terkait
- Siap banner iklan
9 Prosume Responsive Blogger Template
Template blog ini tadinya hanya tersedia untuk wordpress, namun baru-baru ini diadaptasi ke blogger. Template blog ini terkenal dari segi SEO.
Fitur kunci Templae Blog Prosume :
- Desain responsive
- Ramah terhadap beragam browser
- Ramah SEO
- Lebar tetap untuk widget samping kiri

10 TruePixel Free Blogger Template
Template blog TruePixel digadang-gadang sangat cocok untuk blog fotografi, blog bergaya majalah sampai blog personal. Asal template ini dari mythemeshop, pembuat yang sama dengan template bloggie yang dipakai notordiaryblogger ini.
Fitur Kunci Template Blog TruePixel:
- Desain responsive
- Ramah terhadap beragam browser
- Ramah SEO
- Postingan terkait
- Siap banner iklan
Penting:
Sebelum mengupload template blog gratis ini kedalam blog, pastikan Anda melakukan save atas kode template sebelumnya untuk berjaga-jaga. Cukup copy paste kode html template blog ke notepad atau ms words dan beri nama kode asal … . Seandainya terjadi sesuatu yang tidak diinginkan, kita cukup copy paste kode asal tadi.
Hal ini cukup penting mengingat terkadang kita sudah melakukan berbagai perubahan atas template blog semula. Bisa jadi berbagai perubahan tersebut menyebabkan masalah baru bagi template blog pengganti yang akan diupload.