
Ini adalah tahap awal yang wajib anda lakukan jika anda mengharapkan
sesuatu dari aktifitas blogging. Kalau anda melakukan blogging just for
fun, maka tentunya anda tidak perlu melakukan ini.

Lain kasus kalau sekali deal hasilnya lumayan besar.... Misalnya, anda deal menjual sebuah rumah.... hasilnya bisa dipakai untuk beberapa bulan ke depan sambil menunggu deal lainnya.
Jadi sebelum anda kecewa karena trafik yang sangat buruk, ada baiknya
anda segera melakukan riset keyword dengan menggunakan Google Keyword
Planner ini. (Sebenarnya ini adalah alat "pengganti" dari alat riset kata kunci Google External Keyword Tools yang karena sesuatu hal Google keyword tools ini ditutup Agustus 2013 yang lalu)
1. Mendaftarkan Akun Google Anda pada Adwords
Kalau anda sudah mempunyai sebuah akun Google, maka anda cukup melakukan
prosedur di bawah ini untuk mendapatkan sebuah akun Adwords (sebuah
customer ID).
- Silahkan masuk ke dalam halaman Google keyword planner (klik di sini)
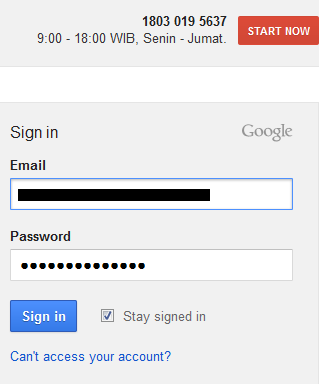
- Anda akan diminta melakukan login dengan menggunakan akun dan password gmail

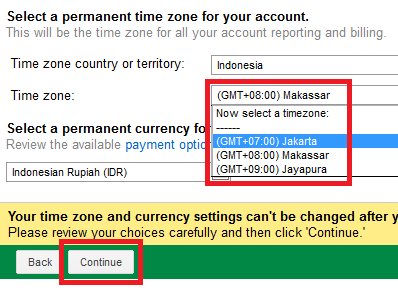
- Pilih Zona Waktu dan setelahnya klik CONTINUE

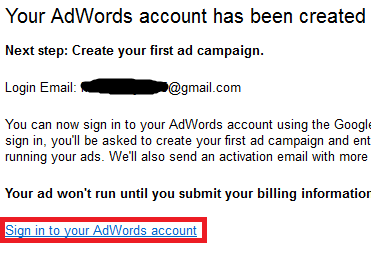
- Tunggu pesan bahwa anda sudah berhasil membuat akun dan klik link untuk membuka akun adwords anda.

- Anda akan diminta sekali lagi melakukan login, jadi masukkan lagi akun dan password gmail yang sebelumnya sudah didaftarkan....
2. Cara Menggunakan Google Keyword Planner untuk melakukan riset kata kunci
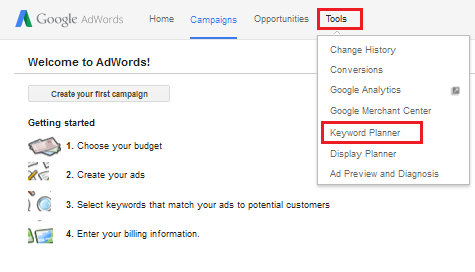
Untuk memilih kata kunci dengan menggunakan alat eksternal Google ini, silahkan ikuti panduan di bawah ini.- Setelah anda masuk ke halaman ADWORDS klik menu TOOLS AND ANALYSIS, akan muncul drop down....yang menampilkan KEYWORD PLANNER, klik sub menu tersebut.

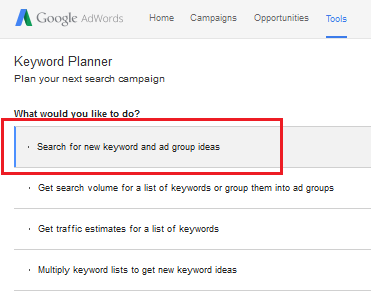
- Pada halaman baru klik Search for new keyword and ad group ideas

- Masukkan kata kunci yang anda inginkan pada formulir, lalu ubah lokasi dan bahasa menjadi Indonesia (jika target anda hanyalah pasar domestik). Setelah itu klik GET IDEAS

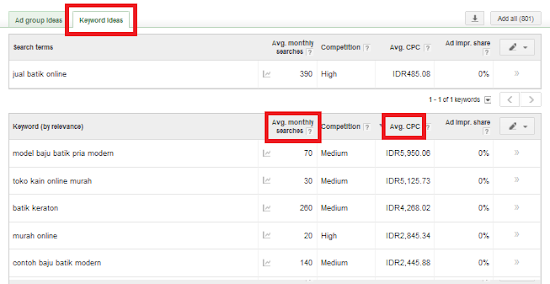
- Pada halaman hasil, klik tab KEYWORD IDEAS untuk menampilkan daftar panjang.
- Jika anda pebisnis online, maka klik AVG.MONTHLY SEARCHES untuk memperlihatkan kata kunci dengan pencarian terbanyak
- Jika anda pencari uang dari memasang iklan Adsense, maka klik AVG.CPC untuk memperlihatkan kata kunci dengan bayaran termahal

Oleh karena Avg. Monthly Searches adalah parameter jumlah pencarian kata kunci,
maka nilai inilah yang harus menjadi fokus utama perhatian anda. Ada 2
hal yang perlu anda ketahui tentang nilai dari Avg. Monthly Searches
ini, yaitu:
- Google menampilkan hasill pencarian exact. Yang dimaksud dengan exact adalah jumlah pencarian yang dilakukan dengan memasukkan kata kunci yang benar-benar sama persis dengan yang anda ketikkan saat melakukan riset.
- Oleh karena hasilnya adalah exact, maka anda harus mencoba memasukkan beberapa variasi lain dari kata kunci anda untuk menemukan jumlah pencarian yang sebesar-besarnya dari riset kata kunci ini
Bagaimana kalau misalnya setelah banyak variasi dan hasilnya tetap
kecil? Anda bisa memperluas wilayah dengan membahas masalah-masalah lain
yang masih cukup berkaitan dengan topik anda saat ini. Jadi anda bisa
mendapatkan trafik tambahan dari kata kunci "perluasan" tersebut. Untuk
mengkonversinya, pastikan anda memasang banner yang menarik
perhatian....
Kalau setelah diperluas masih juga kecil nilai pencariannya? Ya tidak
ada pilihan selain mengoptimalkan yang kecil itu. Apakah yang sedikit
itu bisa anda ubah menjadi nilai uang yang lumayan? Kalau tidak
sebaiknya dipikirkan sekali lagi, apakah bisnis atau rencana blogging
anda ini berharga untuk dilanjutkan...
Jadi seringkali riset kata kunci itu tidak membawa anda melihat penghasilan yang luar biasa, tapi sekedar "menyelamatkan" anda dari aktifitas yang membuang waktu dan tenaga anda....
Jadi seringkali riset kata kunci itu tidak membawa anda melihat penghasilan yang luar biasa, tapi sekedar "menyelamatkan" anda dari aktifitas yang membuang waktu dan tenaga anda....





















