Mengisi dan Menampilkan Artikel Tertentu di Halaman Blog - Artikel ini merupakan artikel update-an dari artikel yang pernah saya bahas sebelumnya yaitu membuat isi halaman blog berdasarkan label yang sama-sama memiliki fungsi menampilkan artikel tertentu di halama blog.
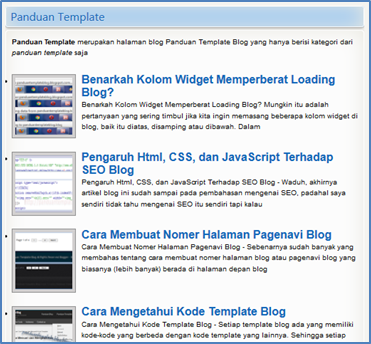
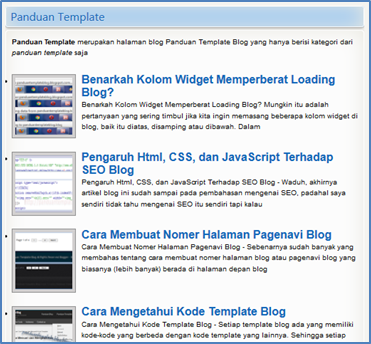
Menampilkan artikel tertentu ini maksudnya adalah menampilkan artikel berdasarkan label dan memasukkannya ke halaman blog seperti yang ada di menu halaman blog ini atau seperti yang terlihat pada gambar berikut ini

Mengisi dan menampilkan artikel tertentu di halaman blog ini memiliki tampilan yang sama dengan tampilan artikel yang ada di halaman depan blog, lengkap dengan gambar artikel (thumbnail) dan hanya menampilkan berdasarkan kategori label yang terpasang didalamnya yaitu yang terpasang pada kode script dari feed blog artikel yang sudah ada. Sebelum mengisi halaman blog dengan artikel tertentu, anda harus membuat halaman blog terlebih dahulu dan memasukkan kode html ini kedalamnya.
Cara Mengisi dan Menampilkan Artikel Tertentu di Halaman Blog
Kode yang ada dibawah ini merupakan hasil salinan yang saya ambil dari blogger senior kita, Kang Rohman yang terbit pada 23 Desember 2010 dan sedikit saya modifikasi agar tampilannya seperti yang terlihat pada gmbar diatas.
Menampilkan artikel tertentu ini maksudnya adalah menampilkan artikel berdasarkan label dan memasukkannya ke halaman blog seperti yang ada di menu halaman blog ini atau seperti yang terlihat pada gambar berikut ini

Mengisi dan menampilkan artikel tertentu di halaman blog ini memiliki tampilan yang sama dengan tampilan artikel yang ada di halaman depan blog, lengkap dengan gambar artikel (thumbnail) dan hanya menampilkan berdasarkan kategori label yang terpasang didalamnya yaitu yang terpasang pada kode script dari feed blog artikel yang sudah ada. Sebelum mengisi halaman blog dengan artikel tertentu, anda harus membuat halaman blog terlebih dahulu dan memasukkan kode html ini kedalamnya.
Cara Mengisi dan Menampilkan Artikel Tertentu di Halaman Blog
Kode yang ada dibawah ini merupakan hasil salinan yang saya ambil dari blogger senior kita, Kang Rohman yang terbit pada 23 Desember 2010 dan sedikit saya modifikasi agar tampilannya seperti yang terlihat pada gmbar diatas.
- Masuk ke akun Blogger anda
- Pilih menu Template >> Edit HTML >> tekan tombol Ctrl+F di keyboard
- Cari kode ]]></b:skin> Jika sudah ketemu, salin kode berikut tepat diatas atau sebelum kode ]]></b:skin>
img.label_thumb{float:left; padding:5px; border:1px solid #8f8f8f; background:#D2D0D0; margin-right:10px; margin-bottom:15px;height:100px; width:100px}
img.label_thumb:hover{background:#f7f6f6}
.label_with_thumbs{float:left; width:100%; min-height:110px; margin:0px 10px 2px 0px; adding:0}
ul.label_with_thumbs li{padding:8px 0; min-height:105px; margin-bottom:15px}
.label_with_thumbs a{font-size:20px;font-weight:bold;}
.label_with_thumbs strong{}Keterangan :
img.label_thumb adalah ID yang menampilkan gambar artikel (thumbnail), untuk mengatur besar kecil tampilan gambar, ganti ukurannya di bagian height dan width
.label_with_thumbs adalah mengatur tampilan gambar agar sesuai dengan yang lainnya. Jika ukuran gambar di img.label_thumb 100px, maka ukuran di .label_with_thumbs harus lebih besar
ul.label_with_thumbs li adalah mengatur tampilan gambar agar sesuai dengan yang lainnya. Jika ukuran gambar di img.label_thumbs 110px, maka ukuran di ul.label_with_thumbs harus lebih kecil
.label_with_thumbs a adalah ID yang digunakan untuk menampilkan ukuran font pada judul artikel, disini saya menggunakan ukuran 20px dengan karakter font besar (bold)
margin-bottom:15px adalah mengatur jarak di bagian bawah antar artikel - Cari kode </head> dan salin kode berikut tepat diatas atau sebelum kode </head>
<script type='text/javascript'>
Catatan :
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcjWA-8JiyWAP2YqyHlTOMih7f8RG5yfIdEDT3xOB6YHdqQKm2hOjdp0y0m7KFQ2zkrROLS8ssoEZMjQslNOVkfcu2_NhLwxl7lhC4Dd_7NJR2fv6IQ2yVqVjX_TctaS_v7BBXMqHXjlCM/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
karena diatas merupakan kode script dan mungkin terlalu banyak untuk ditampilkan kedalam template, silahkan anda kompres kode tersebut agar lebih kecil. Jika di kompres, kode script diatas akan menjadi link script seperti contohhttp://namaanda.googlecode.com/files/namakode.js dan untuk panduannya, silahkan buka artikelmembuat link kode javascript - Kalau sudah, simpan template
- Selanjutnya, buka menu Laman dan buatlah judul laman sesuai dengan label yang akan ditampilkan kedalaman halaman blog nantinya
- Masukkan kode berikut kedalam area penulisan artikel
<script type='text/javascript'>var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;</script>
Keterangan :
<script type="text/javascript" src="/feeds/posts/default/-/label?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<a href="http://judulbloganda.blogspot.com/search/label/template" style="float: right; font: normal 12px Arial; padding: 5px 0;">Artikel berikutnya »</a>
var numposts » menampilkan jumlah postingan
var showpostthumbnails » menampilkan gambar artikel (thumbnail)
var displaymore » menampilkan readmore
var showcommentnum » menampilkan jumlah komentar
var showpostdate » menampilkan tanggal terbit
var showpostsummary » menampilkan ringkasan artikel
var numchars » menampilkan jumlah kata dalam ringkasan artikel
label » ganti dengan label blog - Jika laman blog sudah berhasil dibuat, klik pulish atau terbitkan
- Selesai. Lihat hasilnya..
- Tambahan:
Pada hasil akan menampilkan 5 artikel sesuai dengan jumlah yang terpasang pada var numposts = 5, agar pengungjung bisa melihat artikel yang lainnya yang sesuai dengan label yang terpasang, silahkan anda tambahkan kode berikut ini dibagian bawah kode yang ada di laman artikel
<a href="http://judulbloganda.blogspot.com/search/label/template" style="float: right; font: normal 12px Arial; padding: 5px 0;">Artikel berikutnya »</a>






0 comments:
Post a Comment